HTML과 CSS/웹페이지 디자인
Parallax Scrolling
char1ey
2023. 1. 2. 16:27
| 목차 |
| 1. Parallax Scrolling |
| 2. 사용방법 |
1. Parallax Scrolling
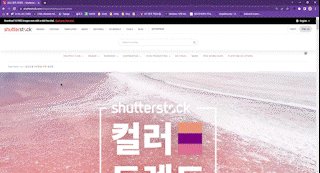
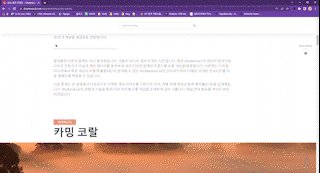
패럴랙스 스크롤링은 사용자가 마우스를 스크롤할 때, 원거리에 있는 배경 이미지는 느리게 움직이게 하고,
근거리에 있는 사물 이미지는 빠르게 움직이도록 함으로써 입체감을 느낄 수 있게 만든 디자인 기법이다.
아래의 gif 파일 같이 배경은 고정된채로 텍스트 부분이 올라가는 입체적인 웹페이지의 디자인을 의미한다.

간단한 css 효과로 입체적인 효과를 주어 강한 인상을 주고 싶은 컨텐츠에 사용할 수 있다.
2. 사용방법
사용방법은 의외로 간단하다.

위와 같이 이미지와 컨텐츠 부분을 번갈아가면서 배치해주면 쉽게 스크롤을 구현할 수 있다.
준비물은 화면을 구성할 이미지들이면 된다.
<div class="contents">컨텐츠</div>
<div class="parallax parallax_1"></div>
<div class="contents">컨텐츠</div>
<div class="parallax parallax_2"></div>
<div class="contents">컨텐츠</div>
<div class="parallax parallax_3"></div>
* {
margin: 0;
padding: 0;
}
.contents {
width: 100%;
height: 600px;
font-size: 10rem;
color: #ececec;
text-align: center;
line-height: 600px;
background-color: black;
}
.parallax_1 {
background-image: url(./universe.jpg);
}
.parallax_2 {
background-image: url(./eclipse.jpg);
}
.parallax_3 {
background-image: url(./ufo.jpg);
}
/* parallax의 핵심부분*/
.parallax {
min-height: 600px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
가장 아래의 css 부분이 가장 핵심 부분이다.
높이를 최소 600px로 주도록하고, background-attachment를 fixed로 주면 쉽게 완성할 수 있다.
다음의 gif는 내가 직접 위의 코드로 구현해 온 것이다.

요약
첫 번쨰로 이미지와 컨텐츠 영역을 번갈아 구성한다.
두 번쨰로는 필요한 이미지를 준비한다.
마지막으로 CSS부분에서 최소 높이와 함께 배경 영역을 고정시켜준다.
간단한 CSS 만으로도 괜찮은 효과를 줄 수 있는 Parallax Scroll에 대해 알아보았다.
의외로 간단하지만 좋은 인상을 줄 수 있는 효과가 많은 것 같다.