NodeJs.XMLHttpRequest의 이해(코드)
https://char1ey.tistory.com/64
NodeJs.XMLHttpRequest이용하기
목차 1. 효율적인 통신을 위해서 2. XMLHttpRequest 3. XMLHttpRequest 사용하기 1. 효율적인 통신을 위해서 이전에는 서버와 클라이언트(브라우저)가 서로 데이터를 주고 받을 때, 화면을 그리는 방법은 요
char1ey.tistory.com
위 포스팅 가장 하단의 코드를 제대로 이해하고 쓰지 못했던 것 같아 아쉬움이 있었다.
코드와 XML 객체에 대해서 한 번 더 짚고 넘어가보자.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="ajax_get">AJAX_GET</button>
<button id="ajax_post">AJAX_POST</button>
<p id="msg">메시지</p>
<script type="text/javascript" src="/js/index.js"></script>
</body>
</html>
Javascript(DOM, XML 객체)
const ajax_get = document.querySelector('#ajax_get')
const ajax_post = document.querySelector('#ajax_post')
const msg = document.querySelector('#msg')
const xhr = new XMLHttpRequest()
ajax_get.addEventListener('click', () => {
xhr.open('get', "http://localhost:3000/ajax?userid=char1ey")
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')
xhr.send()
xhr.onload = () => {
console.log(xhr.readyState, xhr.status, xhr.response)
if( xhr.readyState === 4 && xhr.status === 200){
const response = xhr.response
console.log(response)
if( response === 'true') {
msg.innerHTML = 'GET 아이디가 중복되었습니다.'
msg.style.color = 'red'
} else {
msg.innerHTML = '사용가능한 아이디 입니다'
msg.style.color = 'green'
}
}
}
})
ajax_post.addEventListener('click', () => {
xhr.open('post', 'http://localhost:3000/ajax')
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')
// const data = {userid:'web7722'} -- JSON일 경우 데이터
const data = 'userid=web7722' // --- x-www-form-urlencoded일 경우 데이터(쿼리스트링)
// xhr.send(JSON.stringify(data)) -- JSON일 경우, JSON 스트링으로 변환해서 보내야한다.
xhr.send(data) // --- x-www-form-urlencoded의 경우(쿼리스트링 형태)
xhr.onload = () => {
if( xhr.readyState === 4 && xhr.status === 200){
const response = xhr.response
console.log(response)
if( response === 'true') {
msg.innerHTML = 'POST 아이디가 중복되었습니다.'
msg.style.color = 'red'
} else {
msg.innerHTML = '사용가능한 아이디 입니다'
msg.style.color = 'green'
}
}
}
})
NodeJS(Server.js)
const express = require('express')
const nunjucks = require('nunjucks')
const app = express()
app.use(express.static('public'))
app.use(express.urlencoded({extended:false}))
app.use(express.json())
app.set('view engine', 'html')
nunjucks.configure('views', { express:app })
app.get('/', (req, res)=>{
res.render('index.html')
})
app.get('/ajax', (req, res)=>{
const userid = req.query.userid
let flag = true
if( userid === undefined) {
flag = false
}
res.send(`${flag}`)
})
app.post('/ajax', (req, res)=>{
const userid = req.body.userid
let flag = true
if( userid === undefined) {
flag = false
}
res.send(`${flag}`)
})
app.listen(3000, ()=>{
console.log('server start')
})
지난번 포스팅과 살짝만 바꿔보았다.
이제 한 번 자세히 살펴보자.
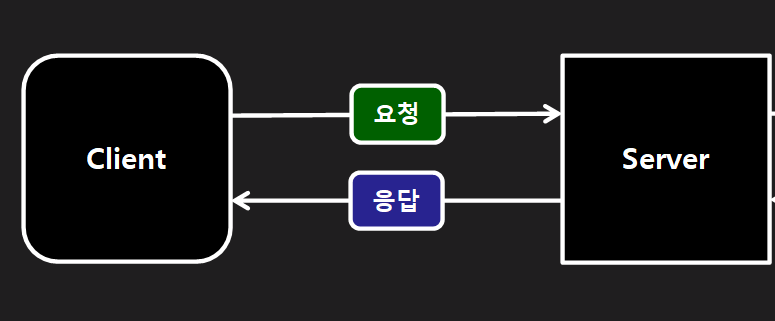
우선 전체적인 흐름은 간단하다.

server.js
server.js는 미들웨어와 라우터의 설정이 있는 곳이다.
요청에 따라 해당 라우터가 실행될 때, 안의 콜백함수를 실행한다.
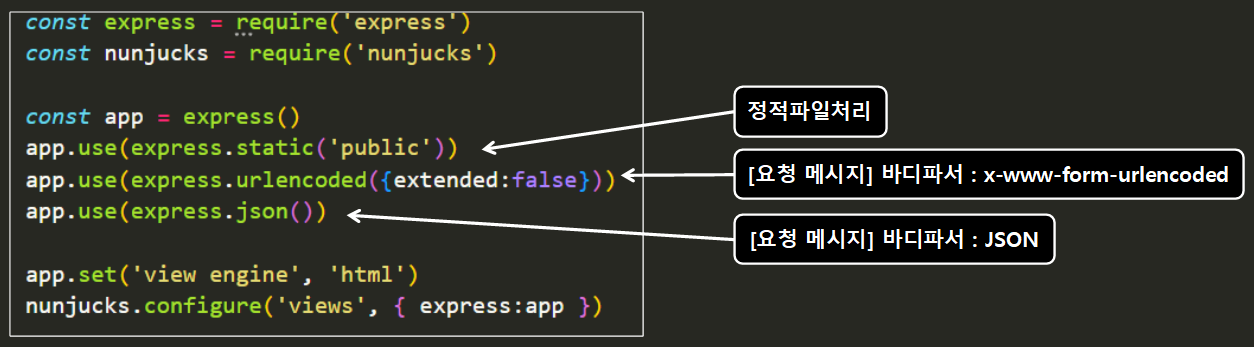
server.js part 1
서버가 요청 메시지를 읽기 위한 미들웨어 등의 기본 세팅이다.

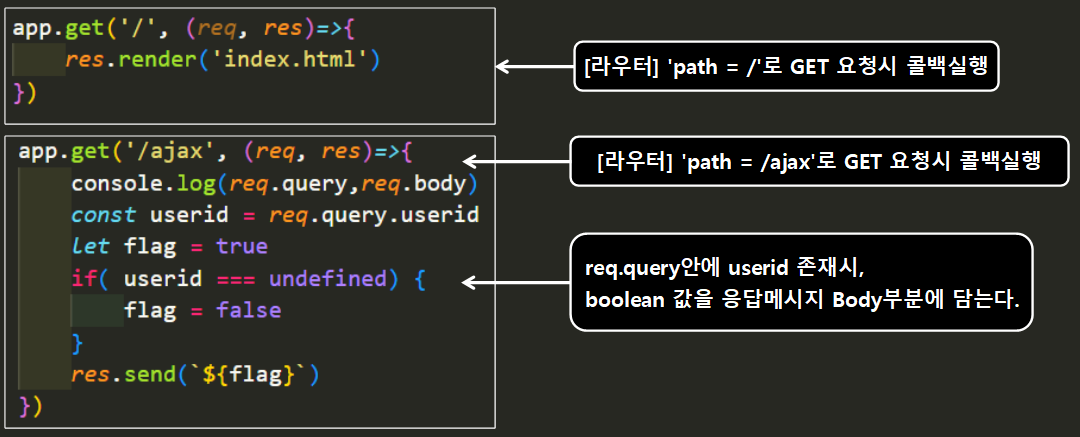
server.js part 2
서버가 요청을 받을 라우터를 설정한 부분이다.

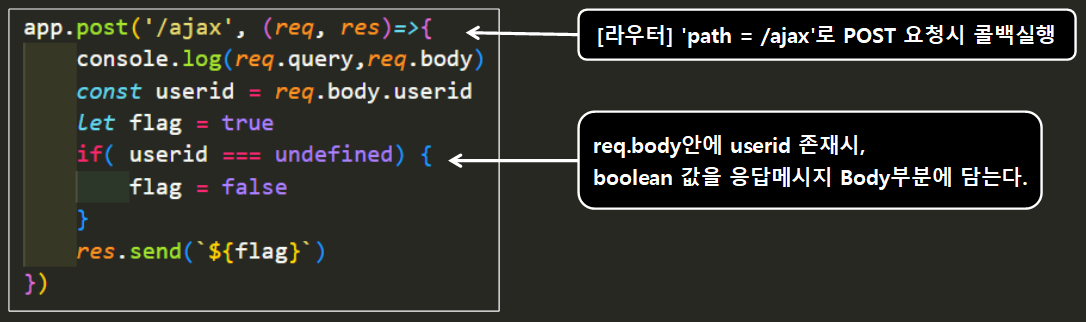
server.js part 3
위와 마찬가지로 서버가 요청을 받을 라우터를 설정한 부분이다.

Javascript(DOM, XMLHttpRequest)
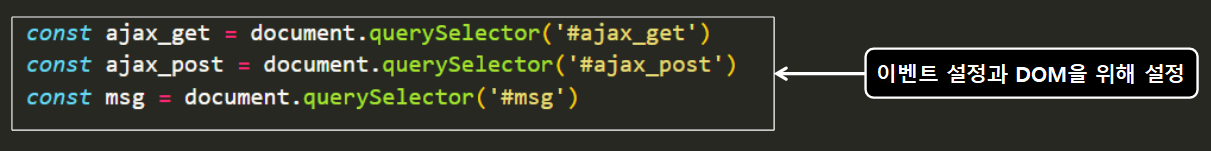
Javascript part 1
DOM으로 화면을 그리고, 이벤트를 실행시킬 사전 설정이다.

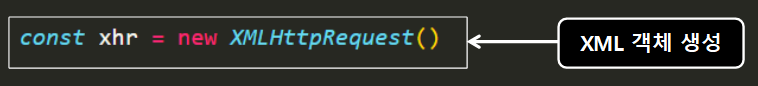
Javascript part 2
AJAX 통신을 위한 XML 객체를 생성하여 변수에 담았다.

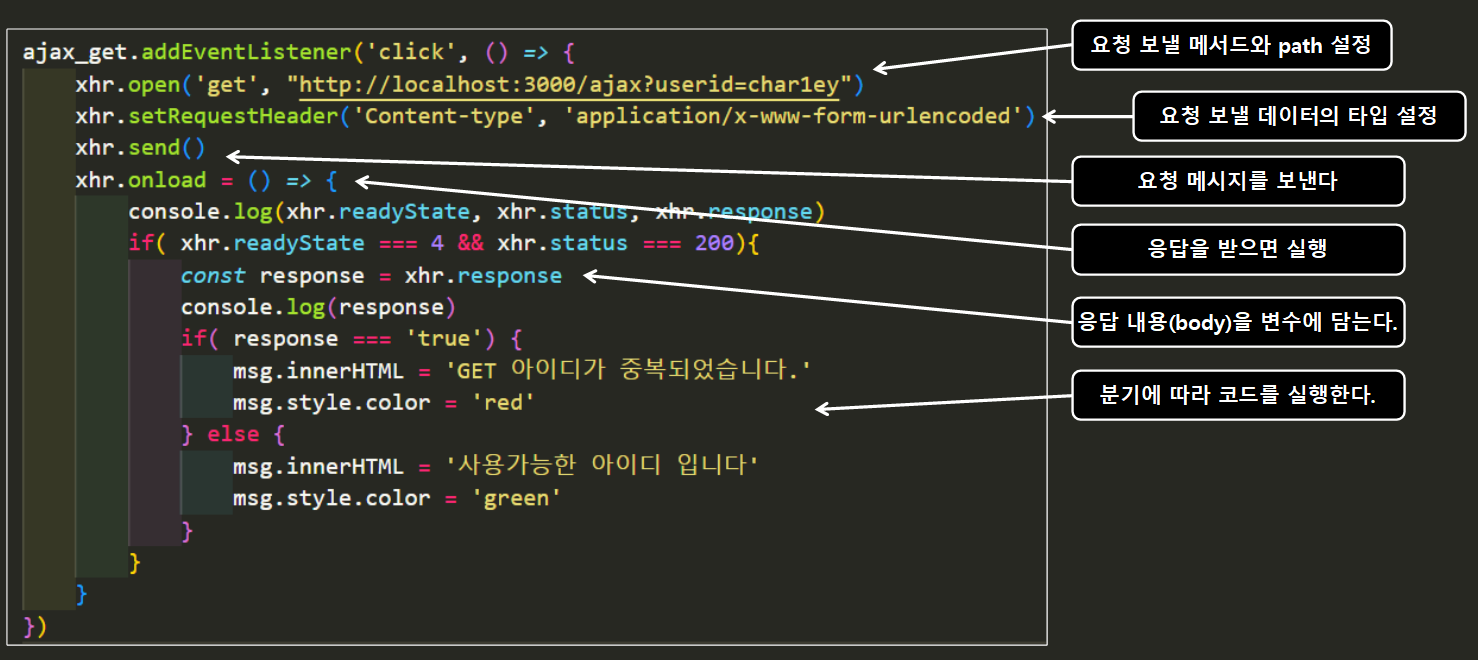
Javascript part 3
GET 버튼을 클릭할 경우 요청메시지를 만들어 보낸다.
응답을 받았을 때, 응답에 따라서 화면에 출력하는 부분이 달라진다.
서버측에서는 flag에 불린값을 담아서 보냈기 떄문에, true나 false로 도착을 할 것이다.

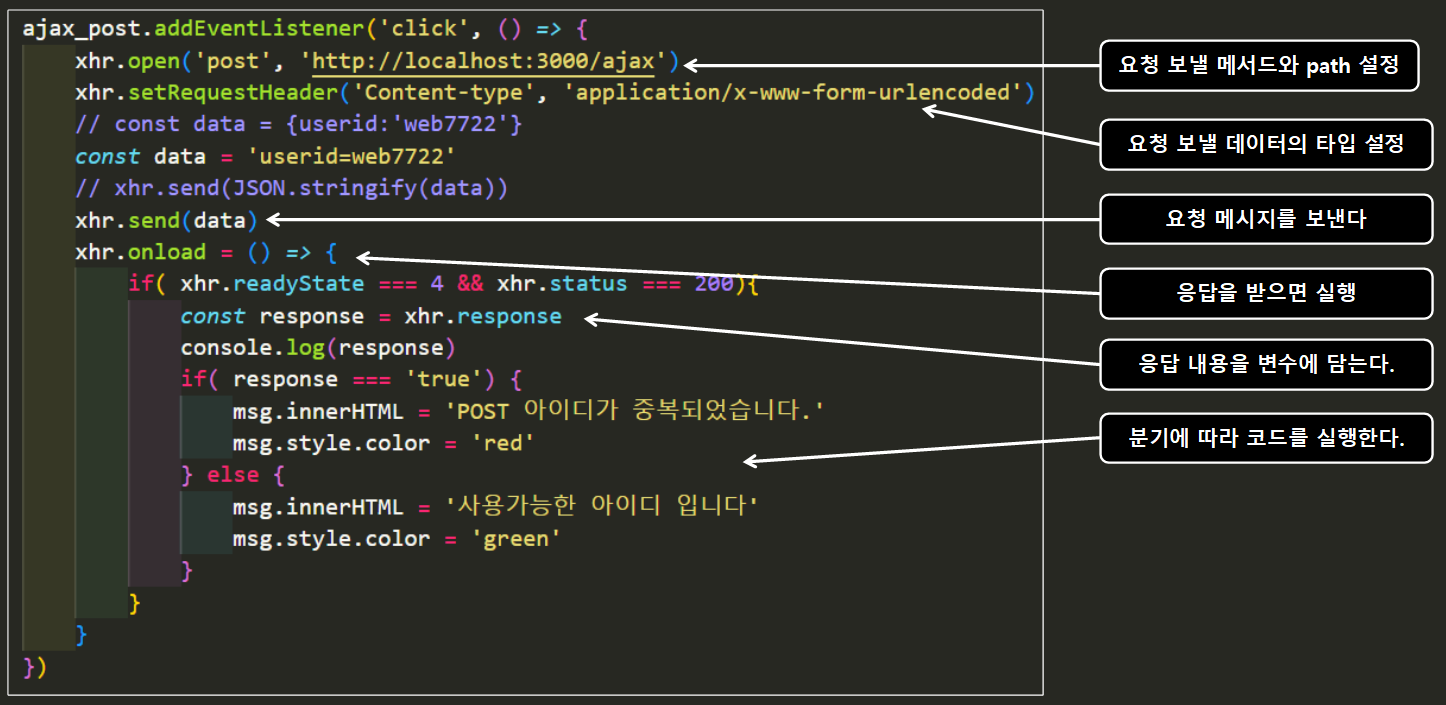
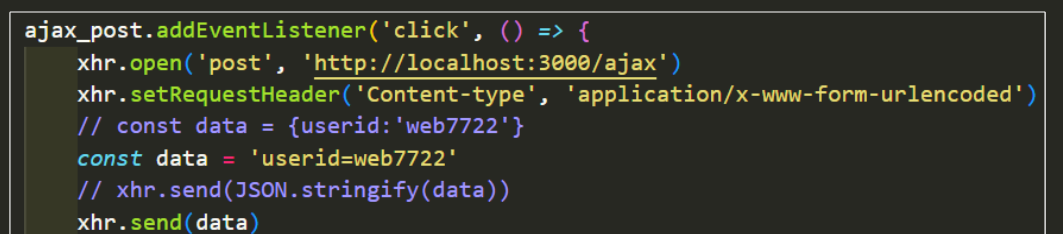
Javascript part 4
POST 버튼을 클릭할 경우 요청메시지를 만들어 보낸다.
응답을 받았을 때, 응답에 따라서 화면에 출력하는 부분이 달라진다.
서버측에서는 flag에 불린값을 담아서 보냈기 떄문에, true나 false로 도착을 할 것이다.

여기서 크게 어려운 점은 없으나, 주의할 점이 한가지 있었다.
바로 Content-type 부분이었다.

Content-type
컨텐츠 타입에는 크게 두 가지를 사용했다.
form태그로 요청을 보낼시에 기본적으로 쿼리스트링 형태로 보내서 읽어낸다.
이의 데이터 타입은 x-www-form-urlencoded로 적어준다.
JSON 타입은 데이터를 객체 형태로 보내려고 하는데,
통신을 할 때에는 string으로 전달되므로 보낼시에 반드시 형변환을 생각하고 보내야한다.
x-www-form-urlencoded
쿼리스트링 형태로 데이터를 보내줘야한다.
key=value&key=value&key=value...
JSON
JSON은 객체형태로 보내야한다.
단, 데이터로 형변환을 진행 후 보내야한다.
const a = { key : value }
JSON.stringify(a) = { "key" : "value" }
반대로 데이터를 받을 때에는 스트링으로 전달받기 때문에 객체로의 형변환을 해주어야한다.
const b = { "key" : "value"}
JSON.parse(b) = { key : value }