2022. 10. 26. 19:33ㆍHTML과 CSS
| 목차 |
| 1. 메뉴 구현을 위한 태그와 선택자 1.1 <input>과 <label> 1.2 'checkbox' 속성과 선택자 |
| 2. 메뉴 구현 2.1 三 2.2 메뉴 탭 추가입력 2.3 취소(X)형태 구현 |
1. 메뉴 구현을 위한 태그와 선택자
일반적인 웹페이지에서 석삼(三)처럼 생긴 메뉴표시를 본 적이 있을 것이다. 이를 누르면 메뉴 창이 뜨면서 메뉴닫기 표시인 취소(X) 형태로 변하는데 이를 구현해 보려한다. 여기에 추가로 간단한 애니메이션 효과도 넣어보자.
우선 메뉴 구현을 위해 사용할 <label>태그와 선택자 '+'를 알아야한다.
1.1 <input>과 <label>
<label>의 설명에 앞서 <input>이 필요한데 다음의 코드를 보면서 알아보자.
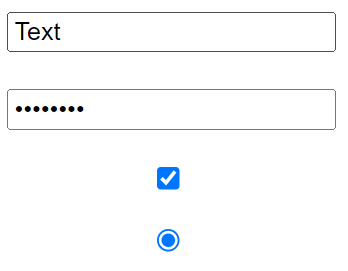
<input type="text">
<input type="password">
<input type="checkbox">
<input type="radio"><input>에는 자주쓰이는 네가지 타입 'text, password, radio, checkbox'이 있고 각각 아래의 형태로 구현이 된다.
이 중 'radio'와 'checkbox'의 차이점은 'radio'는 체크가 되면 풀리지않고 'checkbox'는 체크가 되더라고 선택이 풀릴 수 있다.

<label>은 기본적으로 inline 속성이며, <input>과 연결이 가능한데 일종의 시멘틱 효과라고 생각하면된다.
<label>의 "for" 속성에 <input>의 "id" 속성을 입력하게 되면 두 태그는 연결된다.
<label> 영역의 컨텐츠를 클릭하게되면 커서의 위치는 변화가 없고 연결되어 있는 <input>의 박스가 입력가능 상태 혹은 체크된 상태로 변한다.
위의 속성값 중 "radio"는 "name" 속성을 이용해서 같은 카테고리의 항목으로 만들 수 있다
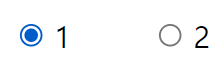
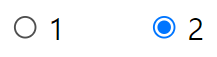
<label for="radio_1">radio 1</label>
<input type="radio" id="radio_1" name="radio">
<label for="radio_2">radio 2</label>
<input type="radio" id="radio_2"name="radio">

위 <그림2> <그림3>과 같이 복수 선택이 아닌 같은 카테고리이기 때문에 단일 선택으로 처리된다
이 외도 'checked'속성을 아래와 같이 입력하면 선택이 되어있는 상태로 출력도 가능하다
<input type="radio" checked="checked"/>
1.2 'checkbox' 속성과 선택자
- 메뉴 구현에 필요한 선택자로 '+'와 ':'가 있다
- 선택자 '+'는 'A+B'와 같은 형태로 사용하는데, A와 인접한 B를 선택해 준다. 단, 두 태그는 상위, 하위의 관계가 아닌 동등한 관계다
- ':'는 상태(state)선택자라고 하며 지정해준 상태일 때 CSS를 적용시키는 선택자다
- ':'를 이용해서 n번째에 있는 태그를 선택하거나 체크상태, 마우스가 올라가 있는 상태등을 지정할 수 있다.
예를들면, 아래의 HTML에 CSS를 적용한 후 체크 박스를 클릭하게 되면 화면에 있던 박스가 사라지게 된다.
<input type="checkbox" id="icon">#icon:checked {display: none;}
2. 메뉴 구현
2.1 三
위에서 언급한 태그와 속성을 이용해 三 모양을 구현해보자
<input type="checkbox" id="icon">
<label for="icon">
<span></span>
<span></span>
<span></span>
</label>기본적인 HTML은 위의 코드로 진행한다. 세 줄을 표현하기 위해서 inline속성의 <label>과 <span>에 각각 inline-block과 block 상태를 주고 높이와 넓이 색상을 지정해주자
#icon + label {
display: inline-block;
width: 60px;
height: 40px;
background: #666;
}
#icon + label > span {
display: block;
width: 100%;
height: 3px;
background: black;
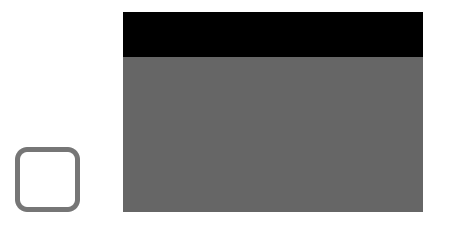
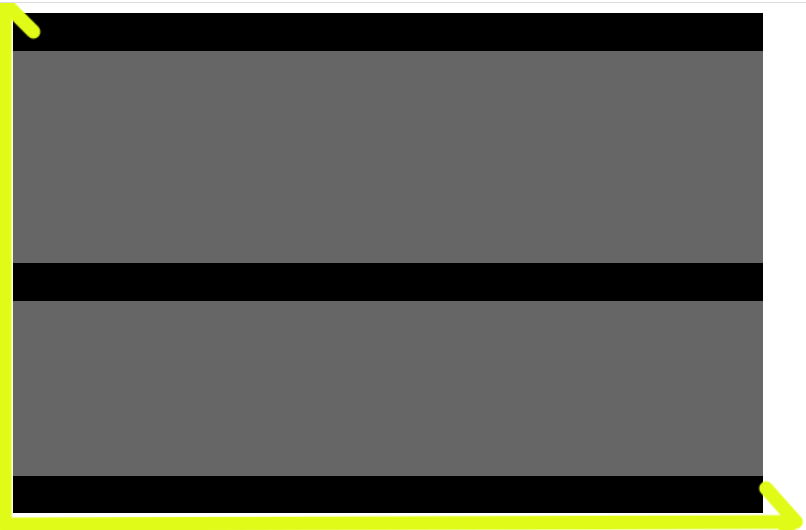
}적용하면 다음 <그림4>와 같이 나오는데 span이 위로 3개가 붙어있어 한줄로 보이므로 이를 해결해보자

#icon + label {
position: relative;
display: inline-block;
width: 30px;
height: 20px;
background: #666;
}
#icon + label > span {
position: absolute;
display: block;
width: 100%;
height: 3px;
background: black;
}
#icon + label > span:nth-child(2) {
top: 50%;
}
#icon + label > span:nth-child(3) {
bottom: 0px;
}<label>과 <span>에 각각 position 값을 적용하고 n번째 상태를 선택하는 nth-child(n)을 이용하여 <span>을 띄웠다..

<그림5>를 보면 미세하게 가운데 줄을 기준으로 간격이 맞지 않는 것을 확인할 수 있다. 이는 두번쨰 줄의 <span>의 기준점이 블록의 윗쪽을 기준으로 움직이기 때문이다. 이를 해결하려면 두번째 줄의 <span>을 자신의 크기의 절반만큼 위로 올려줘야한다.
#icon + label > span:nth-child(2) {
top: 50%;
transform: translateY(-50%);
}

(transform 속성은 시작기준점을 변경해주는 속성이다.)
transform: translateY( y );를 사용하여 가운데 줄을 옮겨주는데 위의 그림처럼 좌표평면 위에 놓아보면 이해가 쉽다.
가운데 줄의 진행방향은 위로부터 아래로 진행하기 때문에 속성값이 양수이면 아래로 더 옮겨진다. 따라서 위로 올려주기 위해서는 아래에서 위로 진행시켜줄 수 있는 속성값 y를 음수 50%로 주면 자신의 크기의 절반만큼 위로 올라가 <그림 6>과 같은 형태로 변한다. 같은 원리로 속성을 top이 아닌 bottom에서 주었다면 부호를 반대로 주면된다.
2.2 메뉴 탭 추가입력
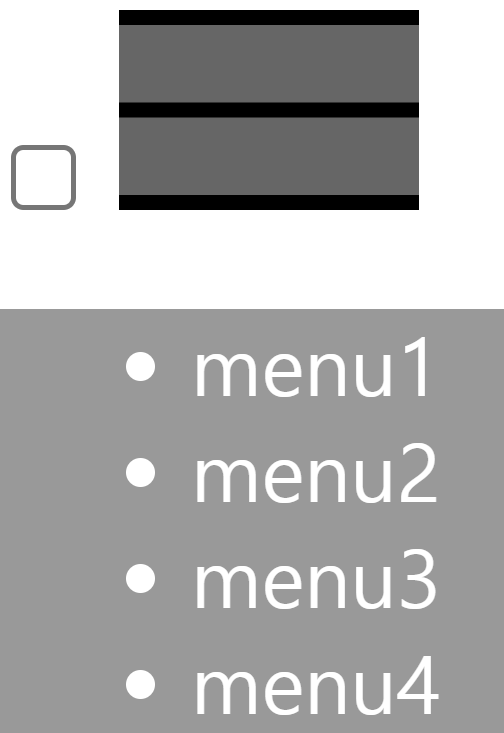
기존의 HTML 코드아래에 <div>를 생성하여 메뉴 탭을 구현하고, CSS를 적용한다
<input type="checkbox" id="icon">
<label for="icon">
<span></span>
<span></span>
<span></span>
</label>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</div>#icon + label + div {
color: white;
background: #999;
}
위와 같이 구현해놓은 뒤 클릭시 메뉴가 나타나게 하기위해 잠시 display: none; 값을 주어 아래의 상자를 다시 사라지게 만들어 놓고, 三을 X자로 바꾸는 작업을 시작한다
2.3 취소(X)형태 구현
취소 형태를 구현하기 위해서 구상을 할 필요가 있다. 첫째줄과 셋째줄이 대각으로 기울어져 X 형태를 표현하고 가운데 선은 사라지도록 한다. 이를 클릭시 X형태가 되야하므로 CSS를 checked 상태를 선택하여 그 안에 회전시키는 속성값을 추가해준다. 이때 회전축은 박스의 시작점이므로 회전축을 가운데 부근으로 옮겨줘야한다. 박스가 직사각형이기 떄문에 30도 주어 모양을 만든다.
#icon:checked + label > span:nth-child(1) {
top: 50%;
transform: translateY(-50%) rotate(30deg);
}
#icon:checked + label > span:nth-child(2) {
display: none;
}
#icon:checked + label > span:nth-child(3) {
bottom: 50%;
transform: translateY(50%) rotate(-30deg);
}

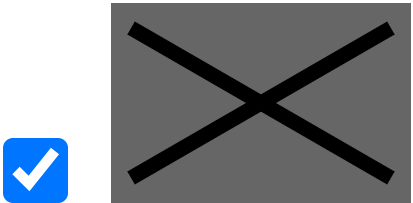
이제 체크박스를 display: none;값으로 지워주고, 선 뒤의 회색의 배경도 지우고 체크 상태일때 그자리에 메뉴가 나타나도록 해보자
#icon {
display: none;
}
#icon + label {
position: relative;
display: inline-block;
top: 12px;
left: -10px;
width: 30px;
height: 20px;
z-index: 2;
}
#icon:checked + label + div{
display: block;
left: 0px;
}
#icon + label + div {
position: fixed;
top: 20px;
left: -100px;
width: 100px;
height: 120px;
background: #999;
color: white;
z-index: 1;
transition: all 0.5s;
}

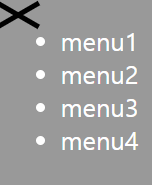
<label>을 지정하여 위치를 왼쪽 위로 살짝 옮기고 클릭해도 뒤로 겹쳐지지 않게 index 값을 설정한다, display: none; 대신, 클릭시 애니메이션 효과를 주기위해 메뉴의 크기만큼 왼쪽으로 숨겨주어 'transition: 방향 시간;' 속성을 주면 마치 움직이는 것 처럼 표현할 수 있다.
'HTML과 CSS' 카테고리의 다른 글
| 6. 여러가지 기능 구현하기 - 2 (0) | 2022.10.31 |
|---|---|
| 5. 여러가지 기능 구현하기 - 1 (0) | 2022.10.29 |
| 3. HTML과 CSS (0) | 2022.10.25 |
| 2. CSS (1) | 2022.10.23 |
| 1. HTML과 태그들 (0) | 2022.10.20 |